7 Xu hướng thiết kế website đáng chú ý năm 2017
Sao Kim xin giới thiệu 7 xu hướng thiết kế website đáng chú ý năm 2017. Đa số các xu hướng này đều nhằm cải thiện trải nghiệm người dùng, giúp tạo cảm giác thoải mái, hiệu quả nhất cho người dùng khi lướt web.
Thu hút sự chú ý bằng hình động, gif
Ảnh động hiện đang rất được yêu thích trên các website trong năm vừa qua, dự báo trong năm 2017 này chúng sẽ tiếp tục làm mưa làm gió. Tuy nhiên, việc lạm dụng hình động dễ làm hỏng trải nghiệm người dùng bởi chúng khá nặng do các hiệu ứng chuyển động. Vì vậy bạn cần sử dụng chúng một cách hợp lý vừa phải, chỉ khi thật sự muốn nhấn mạnh vào những đặc điểm nổi bật của website doanh nghiệp khiến khách ghé thăm chú ý.

Hình động có khả năng giúp người dùng cảm nhận được sâu sắc hơn về chủ thể mà doanh nghiệp muốn giới thiệu chúng đến khách hàng như sản phẩm, dịch vụ,…Với mục đích thu hút sự chú ý, làm nổi bật sản phẩm, dịch vụ đó bạn hoàn toàn có thể sử dụng ảnh động để khắc họa các đặc tính, tiện ích đáng lưu tâm. Gif được khuyên dùng cho các nút bấm bán hàng hay các popup khuyến mãi…
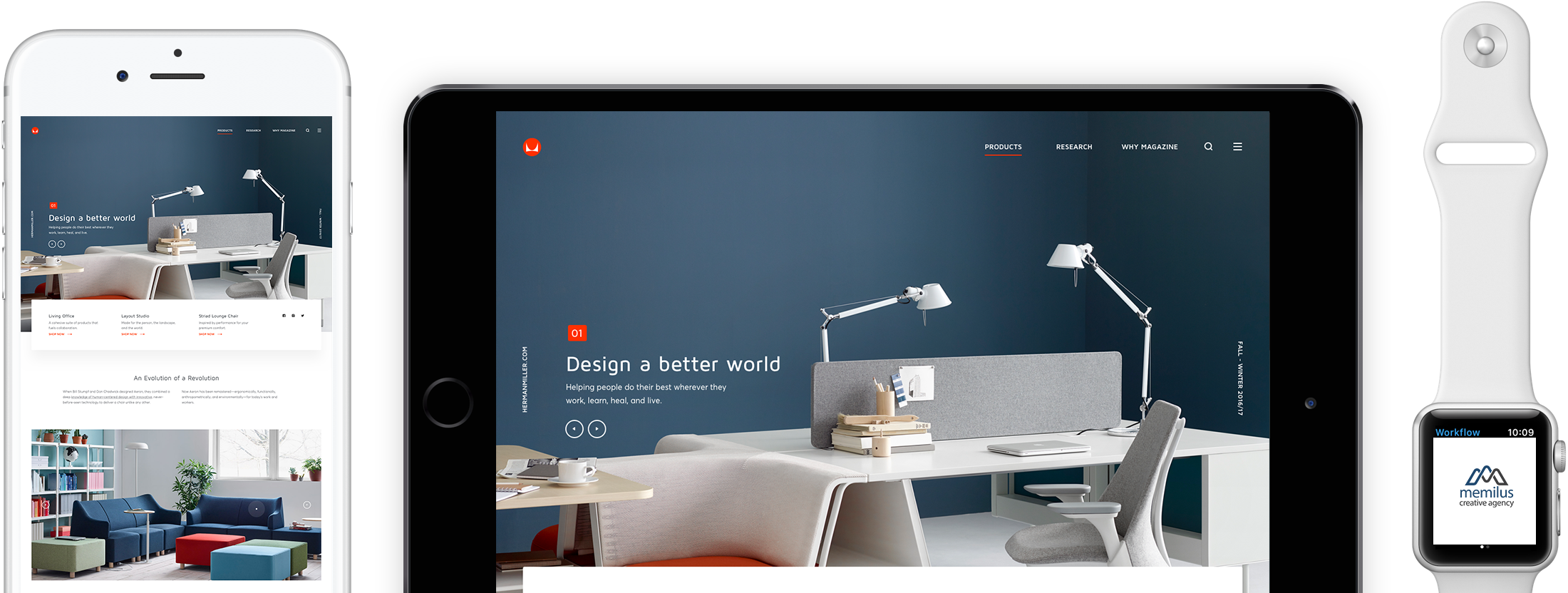
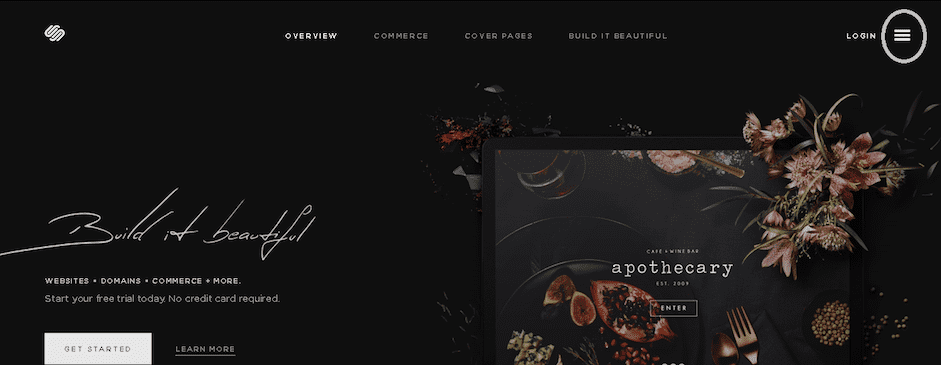
Tạo hình ảnh 3D sống động
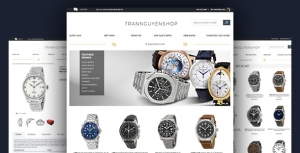
Quay lại một chút về sự hình thành của phong cách thiết kế hình học 3D. Khi phong cách thiết kế phẳng flat design (xuất hiện trên window 8 và nokia lumia) với các biểu tượng thu lại thành các hình chữ nhật và màu sắc sặc sỡ trở nên phổ biến. Google đã khắc phục đặc điểm chưa tạo cảm giác thật của thiết kế này bằng cách đưa ra Material design và tạo một số điểm mới cho kiểu thiết kế này như bổ sung thêm đổ bóng, chuyển động và hướng đến phong cách hình học.

Là phong cách nổi bật mà google đi tiên phong do đó nó có ảnh hưởng khá lớn đến các thiết kế của các website. Chính vì vậy, dạng thiết kế hình học 3D sẽ trở thành một xu hướng phát triển mạnh mẽ trong năm 2017. Ví dụ phía trên cho ta thấy cảm giác 3D thực tế hơn rất nhiều.
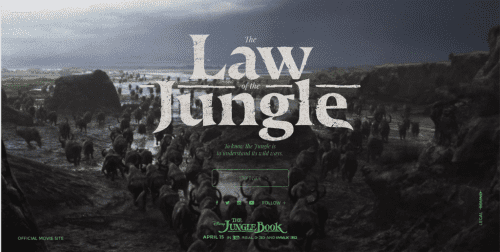
Phá luật bằng font chữ thiết kế hào nhoáng
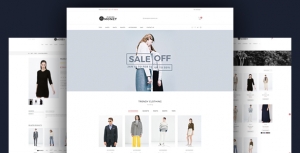
Những font chữ thiết kế đã trở thành xu hướng trong một khoảng thời gian khá dài. Do nó thể hiện được nét riêng biệt, cá tính nên ngày càng nhiều nhà thiết kế web nghiên cứu sáng tạo ra các kiểu chữ mới.

Trước kia các quy luật khi thiết kế dành cho những kiểu chữ mới khá chặt chẽ, tuy nhiên đến bây giờ có rất nhiều nguyên tắc mà chúng ta có thể hoàn toàn xóa bỏ chúng.
Thiết kế những phong cách chữ mới cũng là một dạng nghệ thuật khá thú vị như Picasso đã từng nói “chúng ta cần tìm hiểu kỹ những nguyên tắc, rồi sau đó phá bỏ nó như một nghệ sỹ” để tạo ra những kiểu chữ với phong cách ấn tượng.
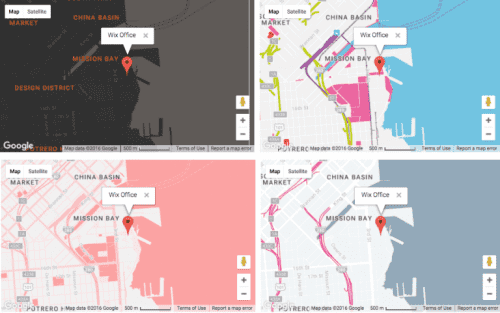
Tối ưu địa chỉ của doanh nghiệp bạn trên google map
Ngày nay, hầu như doanh nghiệp chuyên nghiệp nào cũng định vị vị trí của họ trên bản đồ nhằm hướng dẫn những khách hàng tiềm năng ghé thăm cũng như tạo dựng sự tin tưởng cho đối tác, khách hàng. Ngoài ra thì việc xác định vị trí doanh nghiệp trên website cũng giúp SEO tốt hơn. Nhưng khi vào bất cứ trang web nào khách hàng cũng đều nhìn thấy những bản đồ na ná giống nhau và giống google map. Website của bạn sẽ trở nên đặc biệt và ấn tượng hơn khi có phần bản đồ dẫn đường được thiết kếvới màu sắc và phong cách và thú vị.

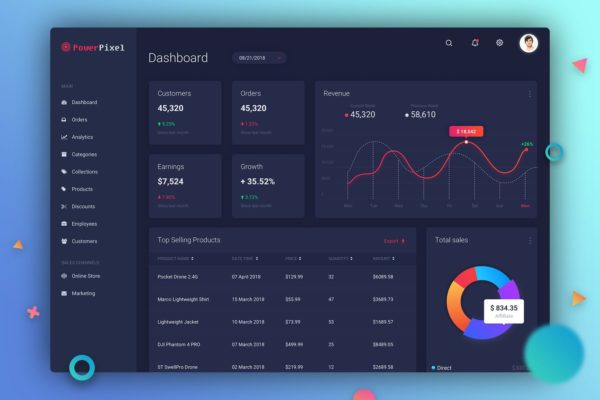
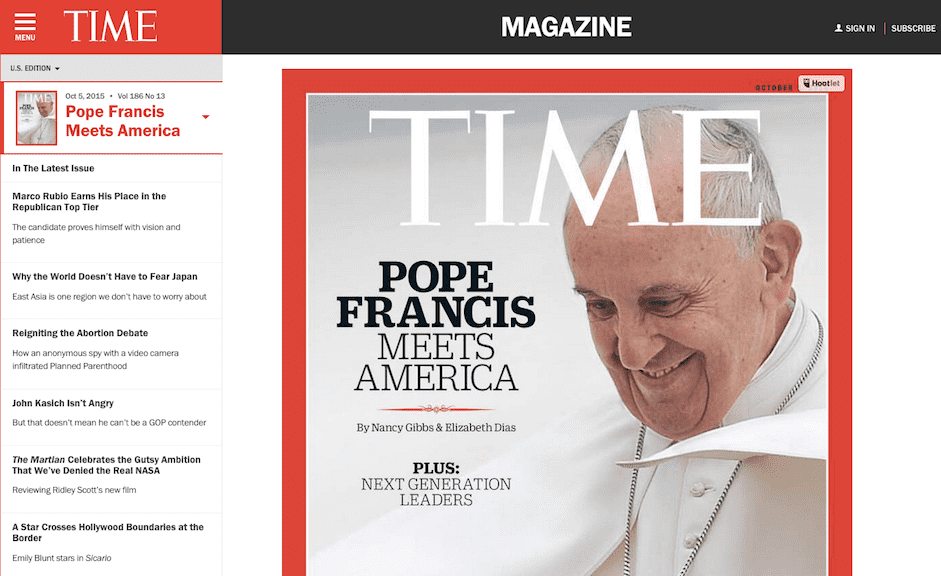
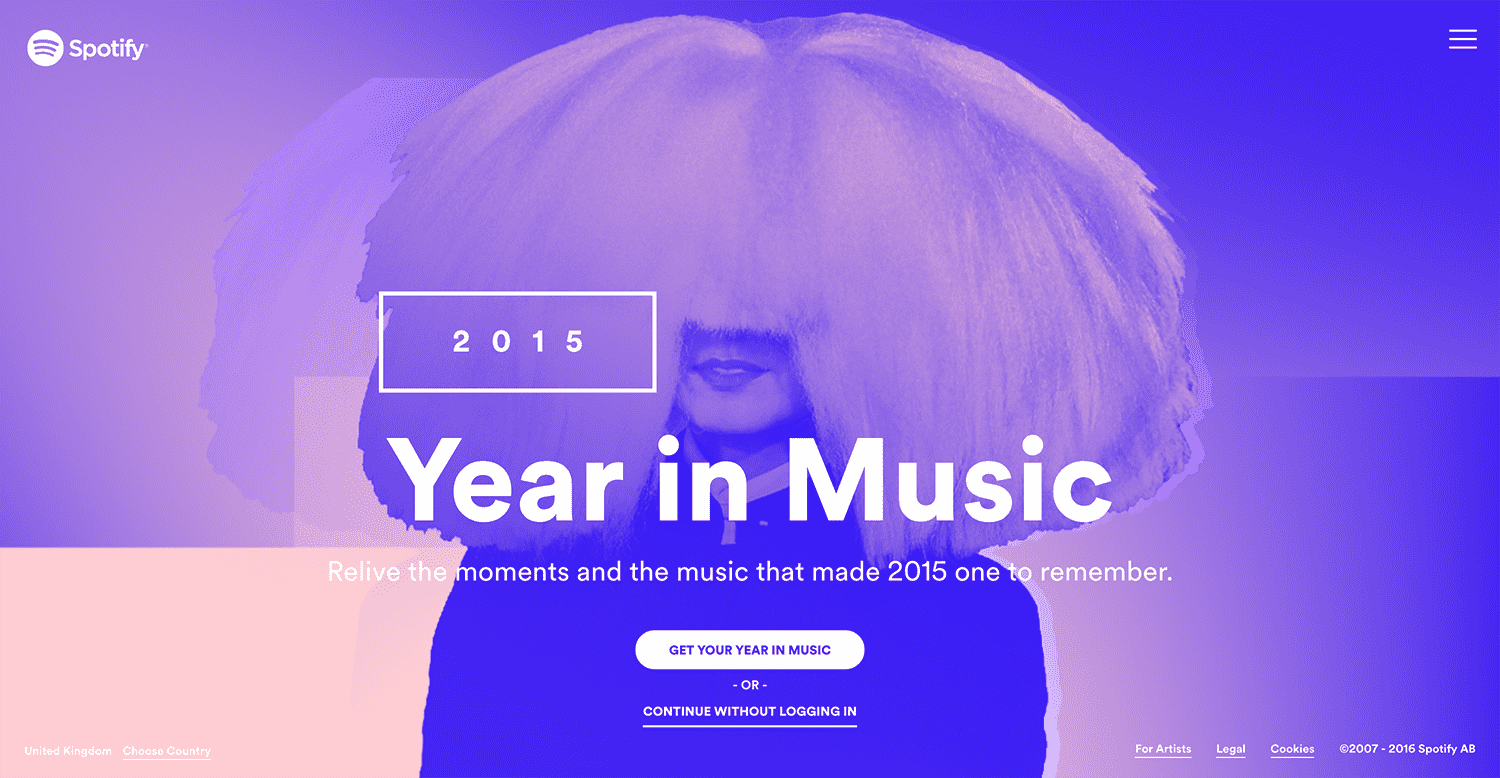
Màu sắc phá cách
2017 tiềm năng sẽ là một năm mà màu sắc được sử dụng trên các website sẽ mang tính nổi loạn phá cách hơn bao giờ hết. Trong khi các website đã cũ vẫn trung thành với những khung màu an toàn thì các thương hiệu hiện đại đã dũng cảm tiếp cận sử dụng những bảng màu mang tính kích thích thị giác mạnh hơn rất nhiều. Ví dụ như các màu có độ phơi sáng, độ nhiễu và đổ bóng đậm nét…Sở dĩ có sự thành công khi sử dụng các mẫu màu sắc sáng tạo như vậy là vì ngày nay, các thiết bị có màn hình hiện đại hỗ trợ hiển thị màu tinh vi hơn bao giờ hết.

Một thành công điển hình của việc sử dụng màu sắc táo bạo này là spotify. Họ đã chuyển đổi nhận diện thương hiệu từ màu xanh lá quen thuộc sang trường màu pha trộn hồng xanh tím sống động, dễ gây chú ý. Trang nhạc trực tuyến có đưa ra nhận xét về sự chuyển đổi đó rằng nó là sự thay đổi cần thiết khi họ muốn dịch chuyển thương hiệu của mình từ một công ty chuyên về công nghệ sang một thương hiệu hoàn toàn về âm nhạc.
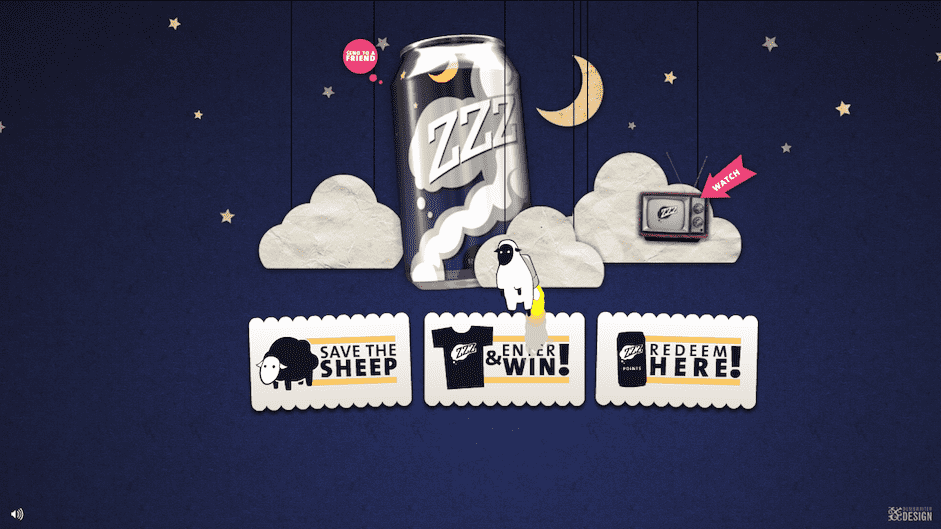
Icon vẽ tay
Những icon xuất hiện trên trang web tuy ít nhưng lại mang tính năng quyết định. Khi các khách hàng tiềm năng nhìn thấy các icon quen thuộc trong nhiều trang web khác nhau họ sẽ cảm thấy tẻ nhạt và không mấy ấn tượng với các trang web đó. Lúc này, website nào có những thiết kế icon mang tính cá nhân, độc đáo website đó sẽ ghi điểm và gây được sự chú ý của khách hàng. Nhờ đó mà nhiệm vụ kêu gọi hành động (Call to action) từ khách hàng của website trở nên hiệu quả hơn, giúp tăng tỷ lệ chuyển đổi của web.

Cuộn trang
Ngày nay, việc sử dụng smartphone đã trở nên quen thuộc với hầu hết mọi người. Do vậy, tính năng trượt cuộn trên điện thoại thông minh đã mang đến ý tưởng thiết kế web để người dùng có thể cuộn trang web và tận hưởng trải nghiệm thêm thoải mái, loại bỏ những click chuột phiền phức không cần thiết. Lúc này, trải nghiệm cuộn trên các landing page thêm phần thú vị bởi các thiết kế hấp dẫn của các phần chuyển tiếp, và các phần nội dung khác nhau.

Thiết kế cuộn trang dần mở ra những cách tiếp cận doanh nghiệp mới cho người dùng, đơn giản, hiệu quả và ít phiền phức hơn trước.
(Tổng hợp từ webflow.com,zazzlemedia.co.uk, wix.com, envato.com)
Mời bạn tham khảo thêm dịch vụ thiết kế website của Sao Kim để cập nhật các xu hướng mới tốt nhất.
Nguồn: Sao Kim Branding
Chuyên gia hàng đầu về thương hiệu
Người viết Thanh Phương
Xem thêm những bài viết khác:
7 Xu hướng thiết kế website đáng chú ý năm 2017