Customers and partners
Experience working with more than 2000 large and small partners worldwide.
Experience working with more than 2000 large and small partners worldwide.
Through effective time management, strong infrastructure and years of experience. This process is regulated to ensure that our artists deliver the designs you expect and deserve.
We have an interesting team of experienced and young designers and experts. They have years of industry experience so they know what works and put that knowledge to benefit our clients every day.
We know that time is money. That is why we deliver your initial concept designs within just 4 business days after you choose to begin the design process
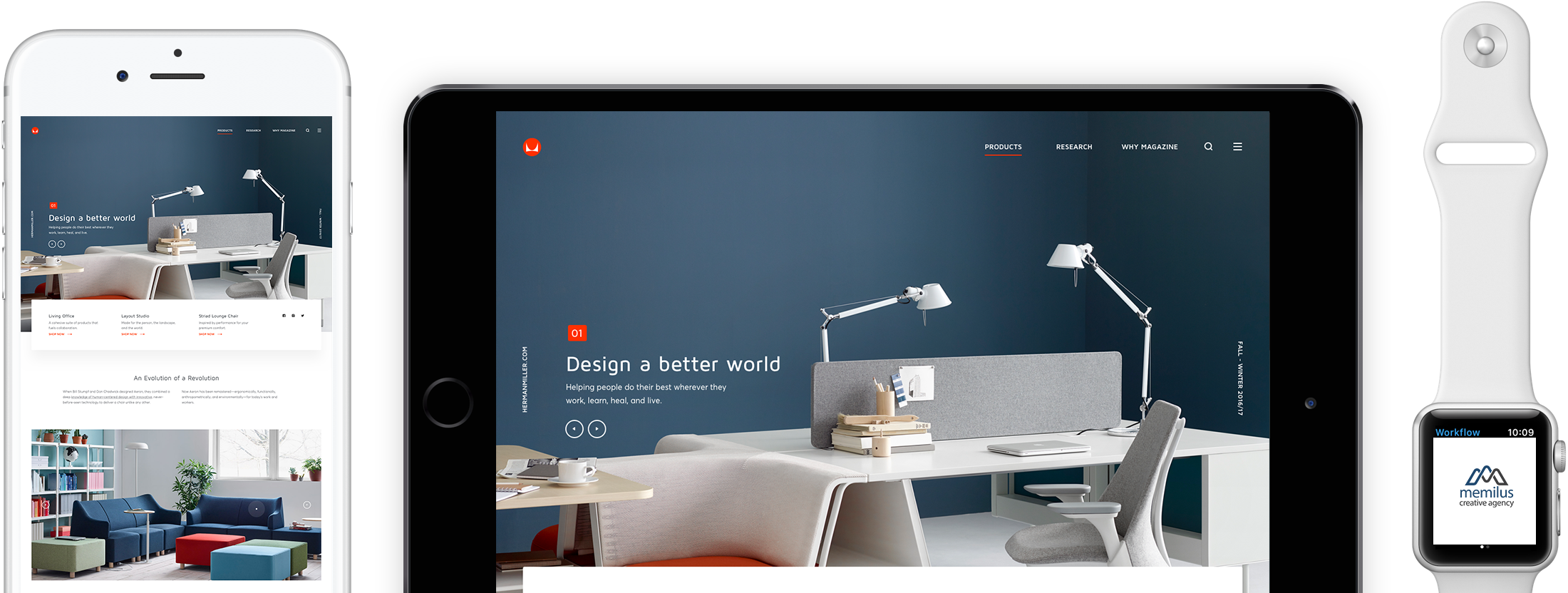
Thiết kế Website chuyên nghiệp giúp cho doanh nghiệp phát triển vượt bật so với đối thủ
Thiết Kế Logo do Memilus thực hiện cho Công ty Bất Động Sản May Tran
Thiết kế logo chuyên nghiệp giúp cho doanh nghiệp phát triển vượt bật so với đối thủ
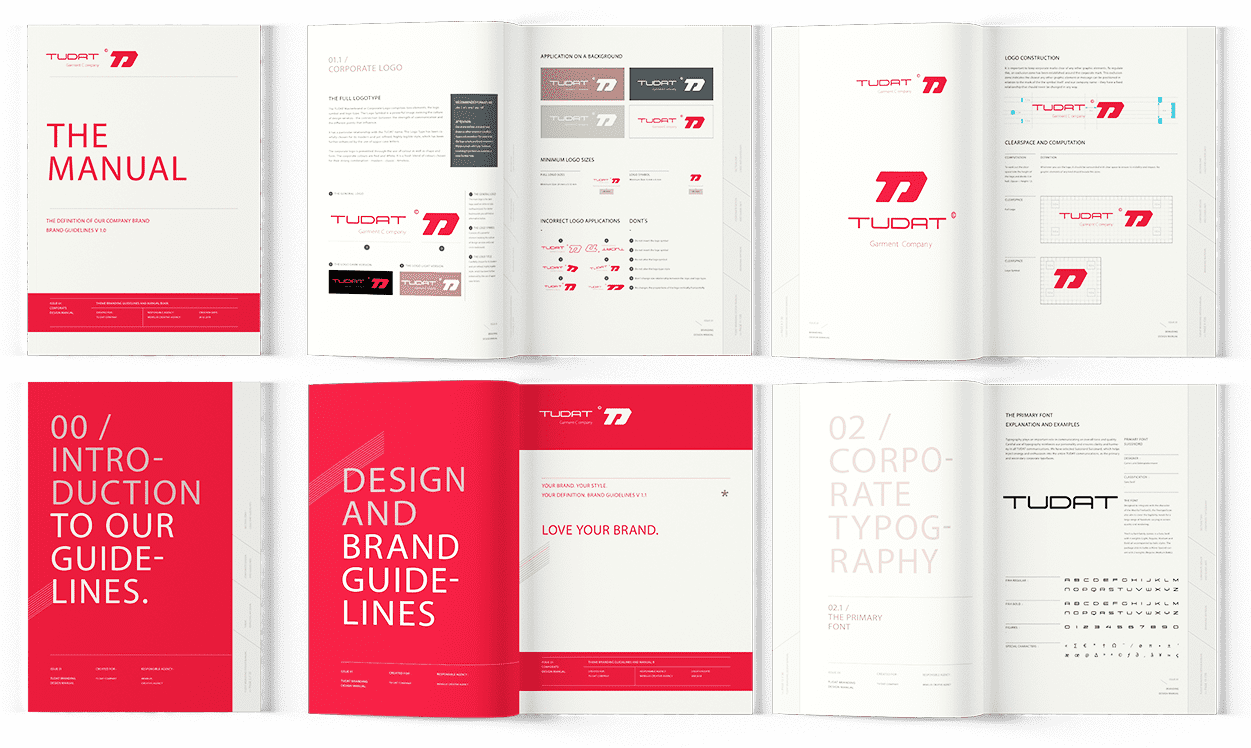
Đây là 1 số hình ảnh thiết kế Logo và Brand Manual của Logo công ty Tứ Đạt do Memilus Agency thực hiện năm 2018

Thiết kế bộ nhận diện thương hiệu, doanh nghiệp sẽ dễ dàng tạo được ấn tượng sâu đậm trong tâm trí khách hàng
Muốn đổi mới thì phải sáng tạo. Bao bì làm nên thương hiệu
Dự án Báo Cáo Thường Niên Vinamilk 2018 do Memilus thiết kế và in ấn
Dịch vụ chuyên nghiệp với kinh nghiệm thực hiện cho nhiều thương hiệu lớn
Thiết kế profile công ty, hồ sơ năng lực công ty, doanh nghiệp chuyên nghiệp
Nếu bạn đang có dự án sáng tạo cần được hỗ trợ, hãy liên hệ Memilus ngay nhé.
Điền vào form bên dưới, bộ phận kinh doanh sẽ phản hồi nhanh chóng yêu cầu của quý Khách Hàng