Google nói logo cũ của họ có
dung lượng khoảng 14.000 byte, còn logo mới nhất hiện tại chỉ
có 305 byte mà thôi. Đây không hẳn chỉ là việc nén hình ảnh mà
thực chất là cả một quá trình chọn lại phương pháp vẽ. Cụ thể,
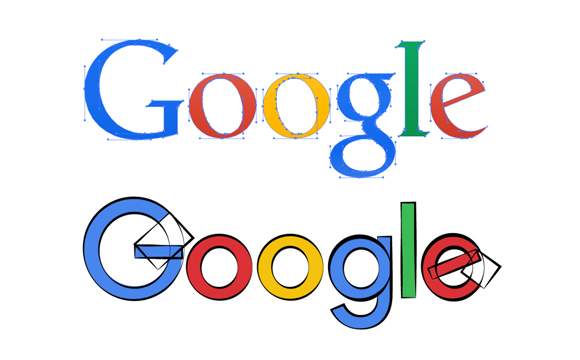
logo cũ sử dụng font Serif khá phức tạp với khoảng 100 điểm
“anchor” (điểm móc dùng để tạo nét vẽ trong các phần mềm đồ
họa) trong khi logo mới chỉ dùng các hình tròn và hình vuông để
tạo thành, thậm chí có thể chỉ cần dùng các đường thẳng là cũng
tạo được logo mới. Dưới đây là chi tiết cách người ta chỉ ra sự
khác biệt giữa hai phương pháp vẽ.
Logo cũ
Sử dụng font Serif, ở các điểm tận cùng của mỗi ký tự đều khá
phức tạp (các phần dư ra, điểm nhọn, điểm cong). Để vẽ được các
nét đó, người ta phải tạo ra các điểm “Anchor Point”, đây là
các điểm nối dùng để tạo ra nét vẽ liền nhau trong phần mềm đồ
họa. Nét vẽ càng phức tạp thì càng có nhiều điểm Anchor Point.
Xem hình bên dưới bạn sẽ thấy, có đến 100 Anchor Point trong
logo cũ của Google.
Logo mới
Trong khi đó, logo mới nhất của Google được vẽ theo cách đơn
giản hơn rất nhiều, chỉ dùng các khối hình tròn và hình chữ
nhật ghép lồng lại với nhau là ra, bao gồm:
10 vòng tròn (2 vòng cho mỗi “G”, 2 vòng cho mỗi chữ “o”, 2
vòng cho chữ “e”).
5 hình chữ nhật (2 hình cho chữ “G”, 1 hình cho chữ “l”, 2
hình cho chữ “e”).
1 hình khối đặc biệt duy nhất với 7 “Anchor Point” (dùng
cho phần đuôi của chữ “g” viết thường).
Hiện tại Google chưa phát hành phiên bản logo chỉ có 305 byte
(hình mới mà bạn thấy trên website Google nặng tới mười mấy
KB). Tuy nhiên, người ta đã thử vẽ lại chữ “G” của logo mới
dưới dạng file SVG theo cách hướng dẫn trên thì dung lượng sau
cùng chỉ có 302 byte, nếu nén lại nữa thì chỉ còn có 195 byte
cho ký tự “G” đầu tiên.
Chưa hết, một người dùng khác còn có cách vẽ bá đạo hơn nữa mà
không cần dùng hình tròn với hình chữ nhật. Thay vì vẽ hai hình
tròn lồng vào nhau rồi tô màu (Fill) màu xanh vào chỗ giữa hai
hình tròn thì người này chỉ dùng các đường thẳng để vẽ, sau đó
dùng thuộc tính “Stroke” để tô đậm nét vẽ đó lên (Bold), kết
quả vẫn có được hình ảnh chữ G tương tự nhưng dùng ít dòng code
lập trình hơn và dung lượng file cũng ít hơn. Bằng cách này,
toàn bộ logo “Google” sau khi vẽ chỉ nặng còn 290 byte. Cách vẽ
là dùng 2 hình tròn cho 2 chữ “o” và dùng 4 nét vẽ (“Paths”)
cho các chữ “G”, “g”, “l” và “e”. Sau đó dùng thuộc tính
“Stroke” tăng chiều này nét vẽ lên 16 pixel là có ngay logo mới
hoàn chỉnh.
Bạn có thể xem chi tiết các đoạn code dùng để vẽ, bài viết gốc
và tham khảo thêm nhiều thông tin khác về logo tại các link
sau:
Theo TDNC Tinhte.vn