Nike, Coca Cola. Twitter…, bạn có thể tưởng tưởng
ra số tiền được trả cho những logo nổi tiếng như thế không?
Chắc hẳn đa số sẽ nghĩ ra những con số khổng lồ bởi đấy là
những bộ nhận diện thương hiệu thành công và khá lâu đời, thế
nhưng sự thật đôi lúc không phải như thế…
Logo và bộ thiết kế thương hiệu thường được xem là một trong
những gói thiết kế đắc đỏ nhất, thế nhưng, ở một vài doanh
nghiệp, chúng lại được xem như những thiết kế rẻ mạc. Hãy cùng
RGB
khám phá sự thật về giá cả của những logo nổi tiếng nhé!
1. Nike
Trị giá: $35 (vào năm 1971)
Fun fact:
Được thành lập vào năm 1971 bởi Carolyn Davidson, một sinh
viên thiết kế đồ họa tại Đại học bang Portland.
Đồng sáng lập với Carolyn là Phil Knight, giáo sư toán của
anh.
Vào tháng 9/1983, Phil Knight đã trả cho Carolyn Davidson
một chiếc nhẫn vàng đính trên đấy là một viên kim cương chạm
trổ logo cua Nike cùng với phong bì kín mà đến nay vẫn chưa
được tiết lộ chính xác số tiền bên trong
Nhiều người nhận thấy logo của Nike rất giống một chiếc
boomerang.
2.Adidas
Trị giá: €1,600 đồng euros và 2 chai Whiskey
Fun fact:
Sáng lập bở thương hiệu thể thao Phần Lan, Karhu Sports
Adidas đã kiện Wal-Mart, Abercrombie & Fitch, Polo
Ralph Lauren, Payless Shoe Source, The Aldo Group, và hàng chục
đơn vị khác trong việc sử dụng nhãn hiệu của mình.
Công ty Samba đã sử dụng motif thiết kế ba sọc cho lần sản
xuất đầu tiên vào năm 1950, thời điểm một năm trước khi Adidas
được mua từ Karhu Sports.
Đường kẻ trong sản phẩm Performance Adidas (được giới thiệu vào
năm 1997) được lấy cảm hứng trực tiếp từ thiết kế logo của họ.
3. British petroleum
Trị giá: $211,000,000 (2006)
Fun fact:
Chi phí bao gồm việc thiết kế lại thương hiệu và tiếp thị
thương hiệu.
Thiết kế cho một dự án “năng lượng xanh”.
Logo “BP” hiện nay không còn đại diện cho riêng chiến dịch
“British Petroleum” mà còn là đại diện cho thương hiệu mang tên
BP.
Trước khi xảy ra sự cố tràn dầu Deepwater Horizon, việc
thiết kế lại đã nhận không ít những lời chỉ trích về mức độ an
toàn và kỷ lục về môi trường của BP.
4. Olympic MÙA HÈ 2012 ở London
Trị giá: $660,000 – $800,000 (2010)
Fun fact:
Không giống như logo của BP, toàn bộ số tiền trên chỉ chi
cho việc thiết kế lại logo.
Đến nay vẫn gây nhiều tranh cãi trong cộng đồng thiết kế đồ
họa.
5. Olympic MÙA ĐÔNG năm 2014 ở Sochi
Trị giá: Dmitry Chernyshenko, Trưởng Ban Tổ
chức Sochi từ chối đưa ra một mức giá cụ thể, ông chỉ khẳng
định: “Mức giá cho logo ở Sochi ít hơn ở London.”
Fun fact:
Đây là logo chính thức đầu tiên của Olympic sử dụng liên
kết URL.
Thế vận hội Sochi dự kiến sẽ là Thế vận hội tốn kém nhất
trong lịch sử.
6. Glasgow 2014 Commonwealth Games
Trị giá: $95,000 (2013)
Fun fact:
Toàn bộ $ 95,000 chỉ dành cho việc thiết kế logo.
Các đường vòng của logo đại diện cho tổ chức Commonwealth
Games lần thứ 20 bao gồm 17 môn thể thao diễn ra trong 11 ngày
tại 1 thành phố.
7. Pepsi
Trị giá: $1,000,000 (2006)
Fun fact:
Vòng tròn của Pepsi bị chế giễu trong lần ra mắt đầu tiên
vào năm 2006.
Pepsi đã được đặt tên theo một loại enzyme – pepsin.
Pepsi đã kiện Tad, band nhạc vùng Seattle về việc sử dụng
trái phép logo của họ. Các tài liệu của Busted Circuits và
Ringing Ears đã chứng minh rằng đấy không phải là sự cố ý của
Tad, đáng lý ra band nhạc này chỉ nên biểu diễn ở Seattle
chứ không phải Nirvana.
Logo gốc của Pepsi:
8. Coca Cola
Trị giá: $0
Fun fact:
Được sáng lập nên bởi nhân viên giữ sổ sách John Pemberton
và Frank Mason Robinson, vào năm 1885.
Kiểu chữ được sử dụng là font Spencer. Được phát triển vào
giữa thế kỷ 19 và thống trị các chữ viết chính thức tại Hoa Kỳ.
Công ty Ford cũng đã sử dụng cùng một kiểu chữ với Coca Cola.
Frank Robinson chưa bao giờ có một khoảng tiền thưởng cho
công việc của mình.
9. Australia and New Zealand Banking Group (ANZ)
Trị giá: $15,000,000 (2010)
Fun fact:
· Bao gồm cả phí tiếp
thị thương hiệu.
· Logo mới của ANZ dự
tính sẽ mang ý nghĩa thống nhất và phát triển.
10. Symantec
Trị giá: $1,280,000,000 (2010)
Fun fact:
· Logo được thay đổi
sau khi Symantec mua lại VeriSign. Cả hai logo là một bản cập
nhật và kết hợp từ logo của mỗi công ty.
· Chi phí bao gồm các
chi phí tích hợp logo và chi trả khi mua thương hiệu VeriSign
-. Đó là lý do tại sao nó là logo đắt nhất trong danh sách.
· Symantec đã thực
hiện ba vụ mua lại với giá trị lớn hơn 1 tỷ USD : VeriSign vào
ngày 19/5/2010 với $ 1.250 tỷ, Altiris vào ngày 06/4/2007 với $
1,015 tỷ đồng và Veritas Software vào ngày 2/7/2005 với 13 tỷ
USD.
11. BBC
Trị giá: $1,800,000 (1997)
Fun fact:
Các chi phí chỉ bao gồm việc thiết kế lại logo.
Được ra mắt vào năm 1997. Nếu vẫn còn sử dụng đến năm 2016,
phiên bản logo BBC sẽ có có tuổi thọ dài nhất của bất kỳ logo
nào hiện nay.
Sử dụng những đường thẳng trái ngược với thiết kế logo
nghiêng trước đó. Điều này làm giảm thiểu việc tái định kích cỡ
các yếu tố có sẵn trong thiết kế trước.
Áp dụng các biểu tượng hai màu nhằm tiết kiệm chi phí cho
việc in ấn tiêu đề thư từ, danh thiếp, và các vật liệu in khác.
Sử dụng font British Gill Sans. Vào năm 1926. font chữ Gill
Sans nằm trong hệ thống Mac OS X và thường đi kèm với một số
phiên bản sản phẩm của Microsoft như Gill Sans MT, font chữ này
thường hay bị nhầm lẫn với Futura.
12. NeXT
Trị giá: $100,000 (1986)
Fun fact:
Được tạo bởi huyền thoại thiết kế đồ họa Paul Rand, cũng là
người đã thiết kế logo của IBM, UPS, Enron, Morningstar, Inc.,
Westinghouse, và ABC.
Rand tạo ra một tập tài liệu dày 100 trang chi tiết về
thương hiệu. Điều này bao gồm các góc yêu cầu sử dụng cho logo
NeXT – 28 °.
Steve Jobs đã tạo ra NeXT sau khi ông bị buộc phải rời khỏi
Apple vào năm 1985.
13. Twitter
Trị giá: $15
Fun fact:
Sáng lập bởi Jack Dorsey, Evan Williams, Biz Stone và Noah
Glass.
Được thiết kế bởi Simon Oxley dưới biểu tượng chú chim
xanh.
Simon chỉ nhận được $3 cho toàn bộ công việc. Đó là một bài
học đáng giá cho việc thương lượng giá cả trước khi thiết kế
một thứ gì đó.
14. Enron
Trị giá: $33,000
Fun fact:
Một thiết kế khác của Paul Rand
Các yếu tố màu xanh lá cây đã từng là màu vàng. Nó đã được
chuyển sang màu xanh lá cây ngay sau khi thiết kế đã được tung
ra do vấn đề tái tạo màu vàng trên máy fax.
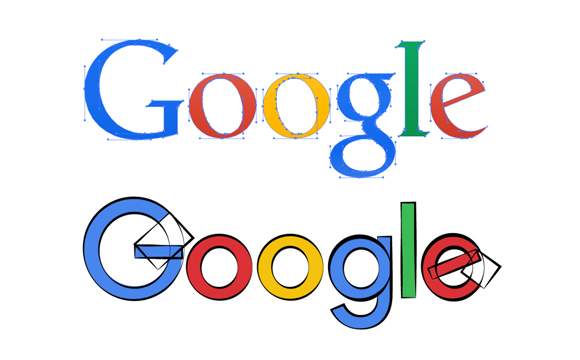
15. Google
Trị giá: $0
Fun fact:
Được sáng tạo bởi người đồng sáng lập Google và GIMP. Điều
này cho thấy bạn không thực sự cần những phần mềm ưa thích để
làm việc làm bền vững.
Hình ảnh thiết kế ở trên là phiên bản bản thứ 2 dưới đây,
trông giống như thiết kế của Yahoo! với dấu !.
Hàng triệu đô đã được đầu tư trong việc cải thiện các biểu
tượng và các biến thể của nó trong những năm qua. Tuy nhiên,
nếu không được thiết kế bởi những thành viên trong nội bộ công
ty, Google đã có thể nổi trội hơn cả ANZ hoặc Symantec.
Logo của Google đã-được cập nhật nhiều lần bởi các nhóm
thành viên nội bộ trong suốt năm. Bản cập nhật cuối cùng là sự
cộng dồn các pixel ảnh để sắp xếp lại hai ký tự “g” và “l” với
các chữ khác. Trong khi điều đó dường như khá vô lý, bởi thương
hiệu đã có thể đi một chặng đường dài hơn nếu chịu đơn giản hóa
các biến thể của thiết kế và đặt logo trên một loạt các phương
tiện truyền thông khác.
Nguồn: youtheentrepreneur | Dịch: An Du